WordPress is now an incredibly popular way to build a fully functional website from the traditional blog base. In fact WordPress.org is now a full-blown CMS in its own right. With lots of templates, many of which are free, it is easy to see why it is so popular.

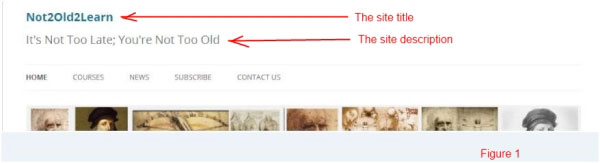
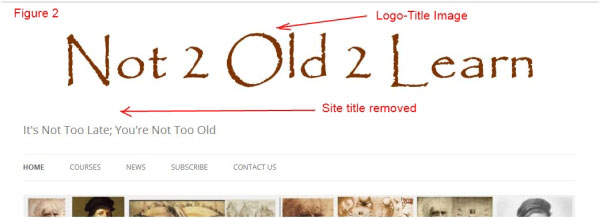
Let’s assume you now use a template (say, Twenty Twelve) to create your website. While it allows you to write your Site Title and Site Description (Figure 1), chances are that you will want to replace it with a snazzy logo title image (Figure 2). Why would you want to do it? Well, the most compelling reason is there for you to see. Which one looks better?

But why don’t you just select the desired font type and size and colour instead of creating an image? Simple answer is that you want to be sure that all visitors on all machines with all browsers (ok, ok….almost all) will see the same snazzy logo title image. If you just changed the text font type….some machines and/or browsers may not have that font installed and they may end up seeing your title in (probably!) boring Arial or Times Roman! Certainly not what you intended in your site’s design.
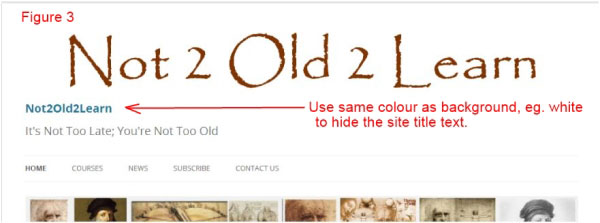
OK, now you have replaced the text title with your image logo-title. So that’s simple enough, what’s the problem? Well…you soon learn that without the text site title, your SEO sucks. For your SEO ranking, the appropriately named site title and site description are critical because they are picked up in the meta title tags. So what’s the solution? An easy obvious way is to choose (in the template) not to display the header text. That way, the site title is hidden and yet it is still picked up in the meta title tags. But the tagline is part of the header text and gets hidden as well. The solution is simple! Display the header text (site title and tagline) but hide just the site title instead. How? Colour the site title text the same as your background (eg. white, or whatever). The search engines’ crawlers do not care what the colour is, they will still pick up the site title text. (Figure 3). So you can have your cake and eat it too! By choosing to display the header text, the site’s tagline or description remains visible, which is normally desired.

Of course, you should customise your template using a Child Theme and the code chnage in its CSS style sheet as follows:
.site-header h2 a {
color: #ffffff;
display: inline-block;
text-decoration: none;
}